개요
에 이은 두 번째 정리. 수정자(Modifier) 정리 들어가겠습니다요
Modifier
Modifier를 사용하면 컴포저블의 UI를 수정하거나 꾸밀 수 있다.
-> 컴포저블의 크기, 레이아웃, 동작 및 모양 변경
-> 접근성 라벨과 같은 정보 추가
-> 사용자 입력 처리
-> 요소를 클릭 가능, 스크롤 가능, 드래그 가능 또는 확대 / 축소 가능하게 만드는 높은 수준의 상호작용
@Composable
fun Greeting(name : String){
Column(
modifier = Modifier
.padding(24.dp)
.fillMaxWidth()
.clickable { }
){
Text(text = "hello")
Text(text = name)
}
}
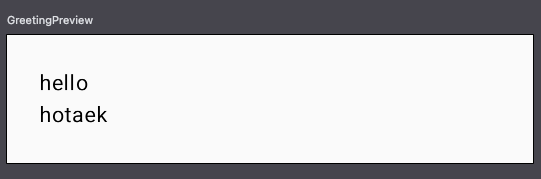
다음과 같이 Modifier를 추가한 컴포저블 함수를 만들고, Column에 대해 24dp의 패딩을 주었고, Column의 너비를 전체 사이즈로 했더니 아래와 같은 UI가 나타나게 됐다.

이때 사용한
padding -> 우리가 xml에서도 주로 썼던(?) 주위에 공간을 배치하는 것.
fillMaxWidth -> 컴포저블이 상위 요소로부터 부여 받은 최대 너비를 채우도록 한다. (여기서는 핸드폰 전체 넓이)
공식문서에서 추천하기를, 모든 컴포저블이 modifier 매개변수를 허용하고 UI를 내보내는 첫 번째 하위 요소에 modifier를 전달하도록 하는 것이 좋다고 한다.
-> 코드의 재사용 가능성이 커지고, 동작에 대한 이해가 더 쉬워지기 때문
Modifier의 순서
Modifier를 짤때에는 순서도 중요하다.
clickable의 위치만 padding과 바꿔줬을 뿐인데 click이 지정되는 영역이 확 바뀌게된다.
@Composable
fun Greeting(name : String){
Column(
modifier = Modifier
.clickable { }
.padding(24.dp)
.fillMaxWidth()
){
Text(text = "hello")
Text(text = name)
}
}
얘의 경우 padding위에 clickable이 있기 때문에 전체 화면에 클릭이 잡힌다.
하지만, 이 경우에는 padding이 되고 나서의 클릭 영역만이 잡히게 된다.
@Composable
fun Greeting(name : String){
Column(
modifier = Modifier
.padding(24.dp)
.clickable { }
.fillMaxWidth()
){
Text(text = "hello")
Text(text = name)
}
}
Modifier 속성들
공식 문서에 나와 있는 속성들을 하나씩 살펴 보도록 하자.
padding 및 size
size를 활용해 크기를 설정할 수 있다.
@Composable
fun Greeting(name : String){
Column(
modifier = Modifier
.padding(24.dp)
.size(200.dp)
.clickable { }
){
Text(text = "hello")
Text(text = name)
}
}
이때, 지정하려는 크기가 상위 요소의 크기를 넘어서 지정해야 하는 경우가 있는데, 이때
requiredSize를 사용하면 상위 요소의 제약을 넘어선 크기를 지정할 수 있다.
@Composable
fun ArtistCard(/*...*/) {
Row(
modifier = Modifier.size(width = 400.dp, height = 100.dp)
) {
Image(
modifier = Modifier.requiredSize(150.dp)
)
Column { /*...*/ }
}
}
하위 레이아웃이 상위 요소에 허용된 모든 크기를 채우도록 하려면
fillMaxHeight, fillMaxWidth, fillMaxSize
offset
원래 위치를 기준으로 레이아웃을 배치하려면 offset 수정자를 추가하고 x축과 y축에 오프셋을 설정한다.
@Composable
fun Greeting(name : String){
Column(
modifier = Modifier
.padding(24.dp)
.size(200.dp)
.clickable { }
){
Text(text = "hello")
Text(text = name,
modifier = Modifier.offset(x = 4.dp))
}
}
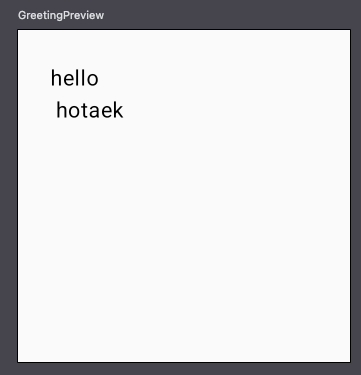
x offset에 4dp를 주었더니 오른쪽으로 hotaek이 이동한 것을 볼 수 있다.
offset 수정자는 레이아웃 방향에 따라 가로로 적용된다.
왼쪽 -> 오른쪽 에서는 양수 offset은 요소를 오른쪽으로
오른쪽 -> 왼쪽에서는 왼쪽으로 이동시킨다.
레이아웃 방향을 고려하지 않고, 오프셋을 설정해야 하는 경우 양의 오프셋 값이 항상 요소를 오른쪽으로 이동시키는 absoluteOffset 수정자를 사용해야 한다.
Modifier 추출 및 재사용
Modifier를 체인을 통해 위에 코드처럼 나타낼 수 있는데 이것은 단일 Modifier.Elements의 순서가 지정된 변경 불가능한 목록을 나타내는 Modifier 인터페이스를 통해 생성된다.
앞서 말했듯이 이 Modifier를 체인을 통해 나타낼 때는 순서가 매우 중요하다!!
그래서 이 Modifier를 변수로 따로 빼서 동일한 인스턴스를 여러 컴포저블에서 재사용하는 것이 유용하다고 할 수 있다. 어떤 유용함이 있냐면
-> Modifier를 사용하는 컴포저블에 재구성(recomposition)이 발생할 때 Modifier의 재할당이 반복되지 않는다.
-> 동일한 체인 인스턴스를 재사용할 경우 Compose 런타임이 이를 비교할 때 해야하는 일을 줄일 수 있다.
-> 코드 전체에서 일관성, 유지관리성이 향상된다.
특히 다음과 같이 Lazy 레이아웃과 함께 사용하면 유용하다.
val reusableItemModifier = Modifier
.padding(bottom = 12.dp)
.size(216.dp)
.clip(CircleShape)
@Composable
private fun AuthorList(authors: List<Author>) {
LazyColumn {
items(authors) {
AsyncImage(
// ...
modifier = reusableItemModifier,
)
}
}
}
다음과 같이 변수로 빼놓은 Modifier 체인은 .then() 함수를 호출해 더 체이닝이 가능하다.
val reusableModifier = Modifier
.fillMaxWidth()
.background(Color.Red)
.padding(12.dp)
// Append to your reusableModifier
reusableModifier.clickable { /*...*/ }
// Append your reusableModifier
otherModifier.then(reusableModifier)'Android > Android Compose' 카테고리의 다른 글
| [Android] Compose - (3) 상태를 호이스팅할 대상 위치 (0) | 2024.08.19 |
|---|---|
| [Android] Compose UI - (3) 페이저(Pager) (1) | 2024.08.15 |
| [Android] Compose - (2) 컴포저블 상태 관리 개요 (0) | 2024.08.11 |
| [Android] Compose UI - (1) 앱 레이아웃 (0) | 2024.08.10 |
| [Android] Compose - (1) 컴포즈 알아보기 (1) | 2024.08.09 |
