개요
컴포즈의 상태관리에 대해 배우려고 했더니, OutlineTextField(?)가 나오니까 이해하기가 조금 어려워졌다. 그래서 UI는 따로 공부하고 정리해보면서 나아가려고 한다.
오늘은 첫 번째로 앱 레이아웃 영역에 대해 정리할 수 있을 때 까지 쭉 정리해보려고한다.
Compose 레이아웃 기본 사항
컴포저블 함수의 기본 사항
위의 글에서 정리한 내용과 같이 컴포저블 함수는 Compose의 기본이 되는 요소이다.
컴포저블 함수의 경우 따로 반환하는 것이 없고, 데이터를 받아 화면에 표시되는 내용을 생성한다.
이 컴포저블 함수의 경우 여러 UI 요소를 내보낼 수 있다. 하지만 우리가 코드를 짤때 단순 UI만 나열하는 것이 아니라 어떻게 정렬해야 하는지에 대한 것을 제공하지 않으면, 우리가 원하는 UI를 짤 수는 없다.
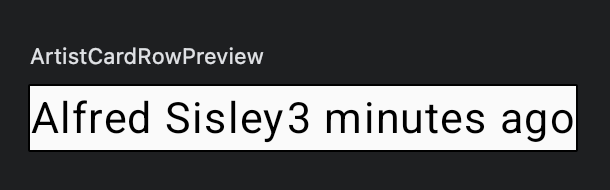
예를 들면, 아래의 코드는 정렬에 대해 정의하는 부분이 없다.
@Composable
fun ArtistCard() {
Text("Alfred Sisley")
Text("3 minutes ago")
}
그렇기 때문에, 위의 그림과 같이 텍스트들이 겹쳐서 보이게 된다.
Compose 에서는 UI 요소를 정렬하는 데 도움이 되는 즉시 사용 가능한 레이아웃 컬렉션을 제공하기 때문에 이를 사용하면 손쉽게 레이아웃을 정의할 수 있다고 한다. 하나씩 알아가 봅시다요.
표준 레이아웃 구성요소
Column
Column을 사용하면 항목을 화면에 세로로 배치한다.
@Composable
fun ArtistCardColumn() {
Column {
Text("Alfred Sisley")
Text("3 minutes ago")
}
}
Row
Row를 사용하면 항목을 화면에 가로 배치하게 된다.
@Composable
fun ArtistCardRow() {
Row {
Text(
text = "Alfred Sisley",
)
Text(
text = "3 minutes ago",
)
}
}

Row안에 Column이 있을 수 있고, Column안에 Row가 있을 수 있어 적절하게 원하는 UI대로 배치하면 되겠다!
Box
@Composable
fun ArtistAvatar(artist: Artist) {
Box {
Image(bitmap = artist.image, contentDescription = "Artist image")
Icon(Icons.Filled.Check, contentDescription = "Check mark")
}
}
여기서 Box는 UI 요소를 다른 요소에 놓을 수 있게 한다.

Row, Column 내에서 각각 하위 요소의 위치를 설정하려면
Row -> horizontalArrangement, verticalAlignment
Column -> verticalArrangement, horizontalAlignment
인수를 설정한다.
@Composable
fun ArtistCardArrangement(artist: Artist) {
Row(
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.End
) {
Image(bitmap = artist.image, contentDescription = "Artist image")
Column { /*...*/ }
}
}레이아웃 모델
UI 트리에서 UI라는 노드는 먼저 자체 측정을 요청받고, 하위 요소를 반복적으로 측정하여 크기 제약 조건을 트리 아래 하위 요소로 전달한다.
그러면 마지막에 있는 리프 노드가 크기를 지정하고 배치받으면 이러한 정보는 다시 트리 위로 전달된다.
-> 즉, 상위 요소는 하위 요소보다 먼저 측정되지만 크기와 위치는 하위 요소 다음에 지정된다.
@Composable
fun SearchResult() {
Row {
Image(
// ...
)
Column {
Text(
// ...
)
Text(
// ...
)
}
}
}
위의 SearchResult 컴포저블 함수의 UI 트리는 다음과 같다.
SearchResult
Row
Image
Column
Text
Text
자세하게 단계적으로 살펴보면
1. 루트 노드 Row에 측정을 요청한다.
2. 루트 노드 Row는 첫 번째 하위 요소 Image에 측정을 요청한다.
3. Image는 하위 요소가 없기 때문에 크기를 보고하고 배치 정보를 반환한다.
4. 루트 노드 Row는 두 번째 하위 요소 Column에 측정을 요청한다.
5. Column 노드는 첫 번째 Text 하위 요소에 측정을 요청한다.
6. 첫 번째 Text 노드는 하위 요소가 없기 때문에 크기를 보고하고 배치 정보를 반환한다.
7. Column 노드는 두 번째 Text 하위 요소에 측정을 요청한다.
8. 두 번째 Text 노드는 하위 요소가 없어 크기를 보고하고 배치 정보를 반환한다.
9. Column 노드가 하위 요소를 측정하고 크기를 지정하고 배치하였기 때문에, 자체 크기와 배치를 결정한다.
10. 마찬가지 루트 노드 Row가 하위 요소를 측정해 크기를 지정하고 배치했기 때문에 자체 크기와 배치를 결정한다.
성능
Compose는 하위 요소를 한 번만 측정해 높은 성능을 발휘한다. 위에서 아래, 아래에서 위의 단일 패스 측정은 성능 측면에 효율적이기 때문에 Compose가 중첩되고, 깊은 UI 트리를 효율적으로 처리할 수 있다고 한다.
'Android > Android Compose' 카테고리의 다른 글
| [Android] Compose - (3) 상태를 호이스팅할 대상 위치 (0) | 2024.08.19 |
|---|---|
| [Android] Compose UI - (3) 페이저(Pager) (1) | 2024.08.15 |
| [Android] Compose UI - (2) 수정자(Modifier) (0) | 2024.08.14 |
| [Android] Compose - (2) 컴포저블 상태 관리 개요 (0) | 2024.08.11 |
| [Android] Compose - (1) 컴포즈 알아보기 (1) | 2024.08.09 |
