개요
처음 프로젝트를 생성했는데, 어떤 방식으로 실행되는지 아는 것은 너무 중요한 것 같다! 그래서 이번에 angular가 어떻게 시작되는지에 대한 내용을 정리해보려고 한다.
1. Angular에서 브라우저와 서버의 역할
일단 이것부터 정리하는게 내가 이해하기 편할 것 같다!
SPA(Single Page Application)
Angular의 특징 중에 하나가 SPA이기 때문에 이것에 대해 다시 정리해보자면,
SPA는 하나의 HTML 페이지에서 시작해서 필요한 부분만 동적으로 바꿔가며 동작하는 웹 애플리케이션 구조이다.
-> 전체 페이지를 새로고침하지 않는다.
-> 라우팅도 클라이언트(JavaScript)에서 처리한다.
-> 데이터는 API 요청을 통해 동적으로 가져온다.
1-1. 브라우저와 서버
브라우저(클라이언트)
-> 사용자 UI 렌더링
-> 라우팅
-> 사용자 입력 처리
-> API 요청
서버(백엔드)
-> API 응답 처리
-> 정적 파일 제공
-> 인증 등의 보안 처리
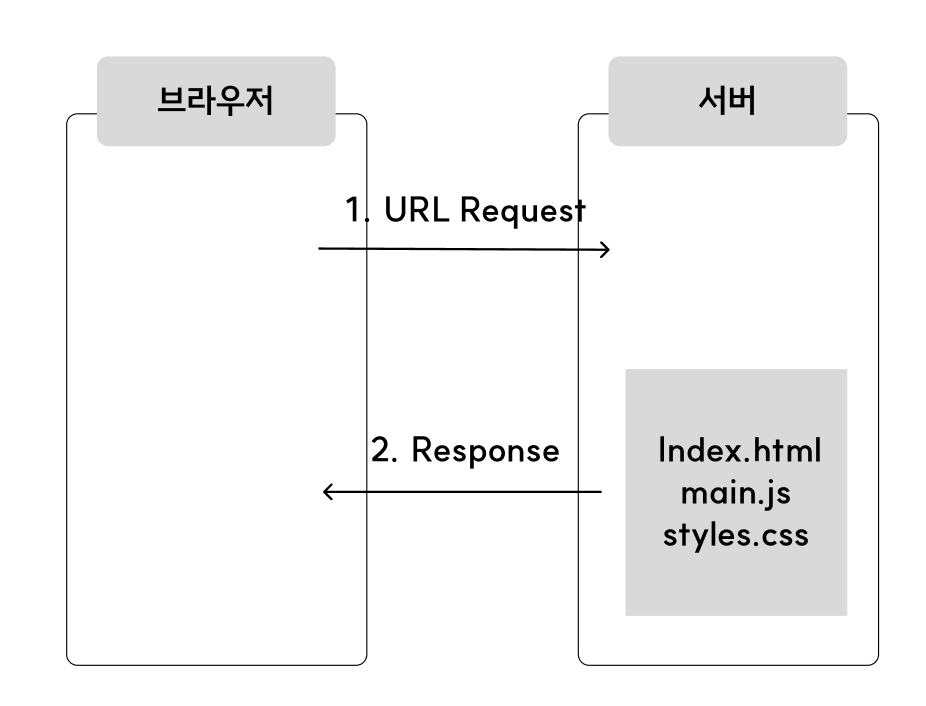
동작 과정

1) 브라우저가 HTML 요청
-> 사용자가 https://myapp.com에 접속하면 브라우저는 서버에 index.html 요청을 보낸다.
-> 그 뒤 서버에서 Angular 앱의 index.html과 관련된 JS/CSS 파일들을 전달한다.
2) Angular 앱이 브라우저에서 로드되고 실행된다.
-> 브라우저는 받은 index.html과 main.js 등을 해석해서 Angular 애플리케이션을 실행한다.
-> 이 시점부터 앱의 제어권이 브라우저(=클라이언트)로 넘어가게된다. 이를 Client-side Rendering이라 한다.
3) 클라이언트 라우팅(Angular Router)
-> 사용자가 메뉴 클릭 혹은 URL 이동을 하면 서버로 요청하는 것이 아니라, Angular Router가 클라이언트에서 경로를 감지하고 해당 컴포넌트를 렌더링한다.
4) API 요청(필요시)
-> 필요한 데이터는 Angular에서 요청하고 서버에서는 데이터를 응답해준다.
요런 느낌으로 정리해보니까 SPA 작동 방식에 대한 이해가 어느 정도 되는 것 같다.
2. Angular bootstraping
간단하게, 브라우저 서버 사이에 작동방식에 대해 정리했고, 이번에는 우리가 만든 프로젝트 구조에서 어떻게 웹 애플리케이션이 실행되는지 정리해 볼 차례이다.
Angular의 bootstraping은 애플리케이션을 초기화하고 실행하는 과정을 말한다.
즉, Angular 앱을 브라우저에서 실제로 동작하게 만드는 시작 지점이다.
하는일?
구체적으로 부트스트래핑 할때 하는 일은 다음과 같다.
1) 루트 모듈 혹은 루트 컴포넌트를 찾는다.
2) 루트 컴포넌트를 DOM에 렌더링한다.
3) 서비스들을 주입할 수 있는 DI 시스템을 구성한다.
4) change Detection(변경 감지) 루프를 시작한다.
1-1. 부트스트래핑 과정
1. 브라우저가 정적 파일 로딩 및 실행
서버를 통해 index.html이라는 정적 파일을 받아오게 된다.
우리가 작성한 코드는 아래 코드인데,
<body>
<app-root></app-root>
</body>
이 코드에서 Angular CLI가 ng build 또는 ng server를 할 때,
src/index.html 을 읽고
빌드된 JavaScript 파일들을 자동으로 <head> 또는 <body> 끝에 스크립트 태그로 삽입해준다.
<body>
<app-root></app-root>
<script src="main.js"></script>
</body>
그럼 위와 같은 코드가 dist/ 폴더에 가면 있다.
암튼 브라우저가 이 스크립트를 실행하면서 Angular 런타임이 실행된다.
2. main.ts에서 Angular 앱 부트스트랩 시작
나는 Angular 15.2.0 버전 이상에서 사용하는 모듈이 필요하지 않은 Standalone 방식 기준이다.( 이것에 대해서는 따로 정리)
import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app/app.component';
import { appConfig } from './app/app.config';
bootstrapApplication(AppComponent, appConfig)
.catch(err => console.error(err));
-> bootstrapApplication()을 호출한다.
-> Angular 내부에서 platformRef 객체를 생성한다.(=platformBrower)
-> 루트 컴포넌트(AppComponent)를 생성할 준비를 한다.
-> 필요한 의존성(DI)들을 등록한다. ( => Router, Service 등)
3) 루트 컴포넌트 인스턴스화
Angular가 AppComponent를 생성하고,
컴포넌트에 연결된 template를 파싱하고, View를 만든다.
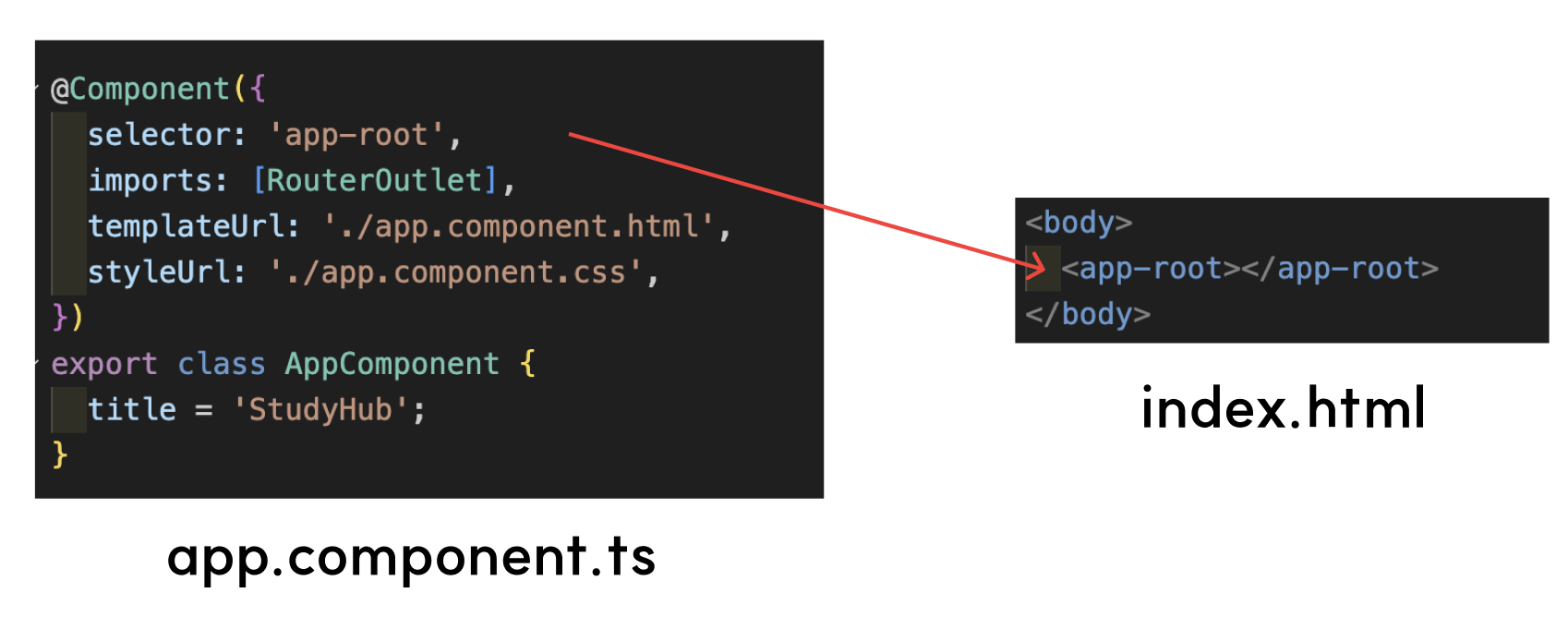
이때 selector: 'app-root'에 해당하는 <app-root> 태그에 마운트한다.

아래 코드는 app.component.ts 파일에 코드이다.
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
imports: [RouterOutlet],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
title = 'StudyHub';
}
그 뒤 실제 DOM 렌더링이 일어난다.
4) Change Detection 시스템 시작
Angular는 내부적으로 Zone.js를 이용해 변경 감지 루프를 시작한다.
즉, 컴포넌트에 있는 상태(state)가 변경되면 자동으로 화면을 업데이트한다.
* Zone.js
-> 비동기 작업의 실행 컨텍스트를 추적해 자동으로 변경 감지를 실행할 수 있도록 하는 라이브러리이다.
즉, 프로젝트의 app.component.ts, index.html, main.ts가 부트스트랩의 주인공이 된다는 것!
'Web > Angular' 카테고리의 다른 글
| [Angular] 부모 / 자식 컴포넌트 통신 (1) | 2025.03.24 |
|---|---|
| [Angular] 데이터 바인딩(Data Binding)이란 (0) | 2025.03.24 |
| [Angular] Component 개요 (0) | 2025.03.20 |
| [Angular] Angular란? (1) | 2025.03.19 |
